Ionic framework is used to develop hybrid app. we can make ios, android and windows app at a same time.
what are the features of ionic framework?
1. we can use either capacitor or cordova plugin
2. Having great predefined UI.
3. Reusabilty of code and deploy in different machine i.e cross platform.
4. set configure of project start either angular or reactjs
Prerequisite ionic project
1. make sure, we have node installed in your system
if not a present node in the system go to given link and follow the steps of given link to install it.
https://gitsof.com/2020/05/29/nvm-command-is-not-recognized-in-ubuntu-linux/
Let’s start the ionic framework
make a new folder with any name, open command prompt or terminal on the location of folder directory, and type command.
| npm i -g @ionic/cli@latest |
After installation, simply run
| ionic start |

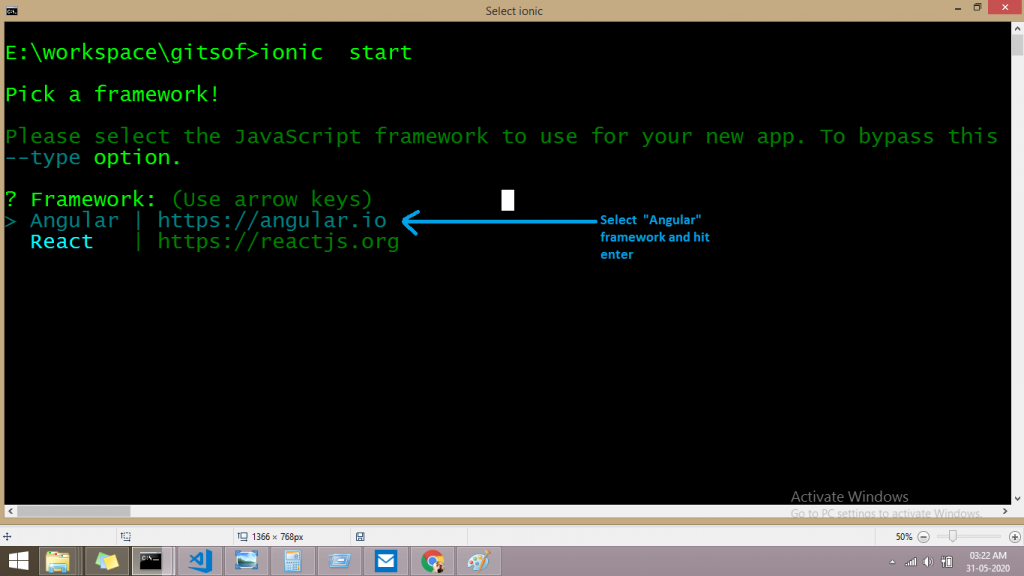
it’s ask for more options. To select a framework for your new app. So you can select “angular”.

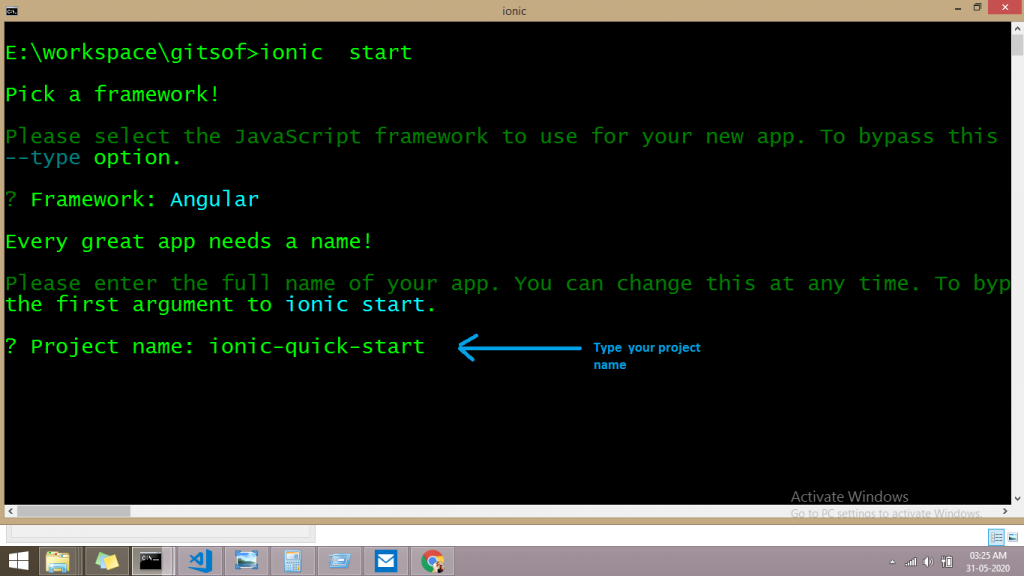
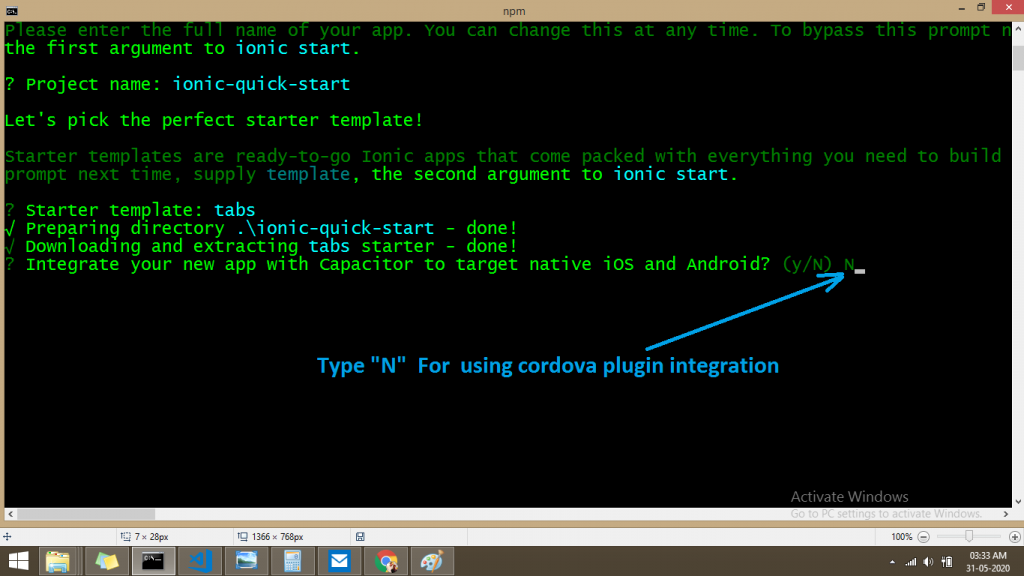
After selecting framework. it would ask for project name, So you can type any project name such as “ionic-quick-start”

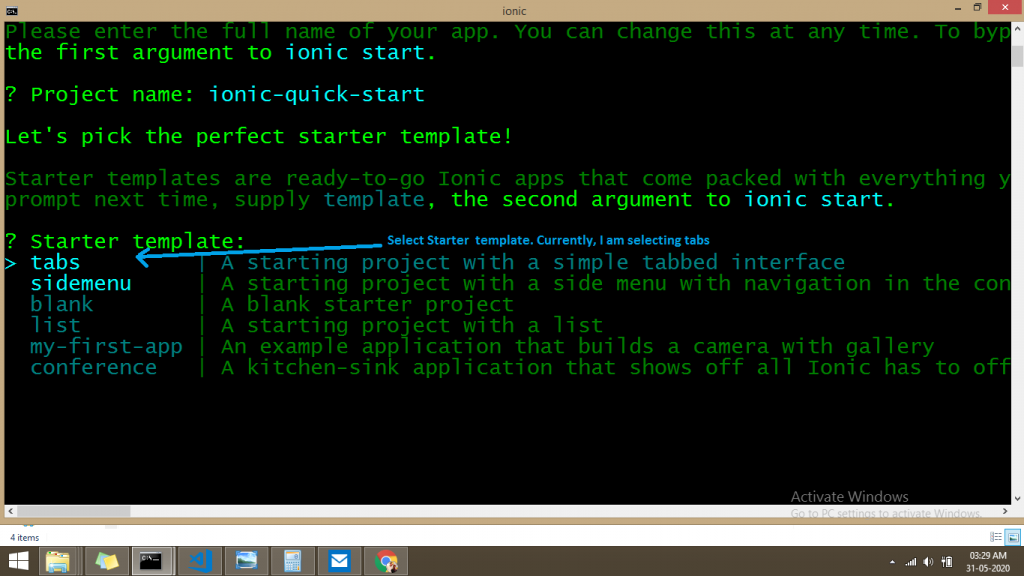
After that, it’s asking for starter template, so basically you can use arrow up and down to select your template . Let’s i am choosing “tabs”.

After that you can select which plugin method you want to use. Currently i am selecting cordova plugin , so i am typing “N” .

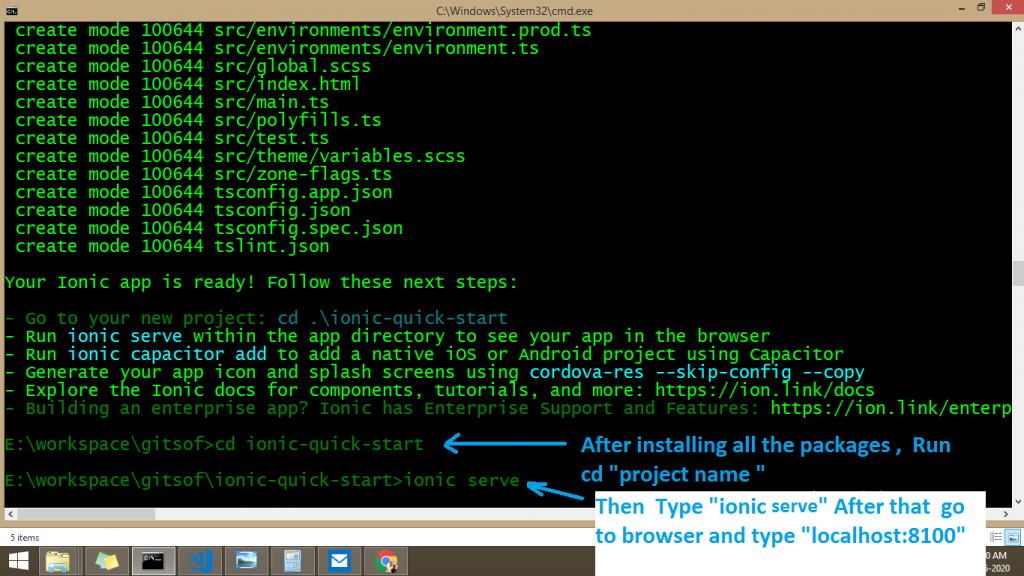
After that, we need to move on the created directory. So I will type “cd project_name”. Here cd means ‘change directory’
| cd ionic-quick-start |

After that, you need to serve your project , so you can type “ionic serve” to run project and output would be appeared on “localhost:8100”