In case of ionic , if generate a build for android or ios. we have get default splash sceen in ionic . so i will be explain how to change default splash in ionic.

Step to generate splash screen in ionic :-
- First, go download splash screen you want -> Go to the given link
- Link here (you can also use own splash screen image, but make sure about size 2732 x 2732 and format type png.

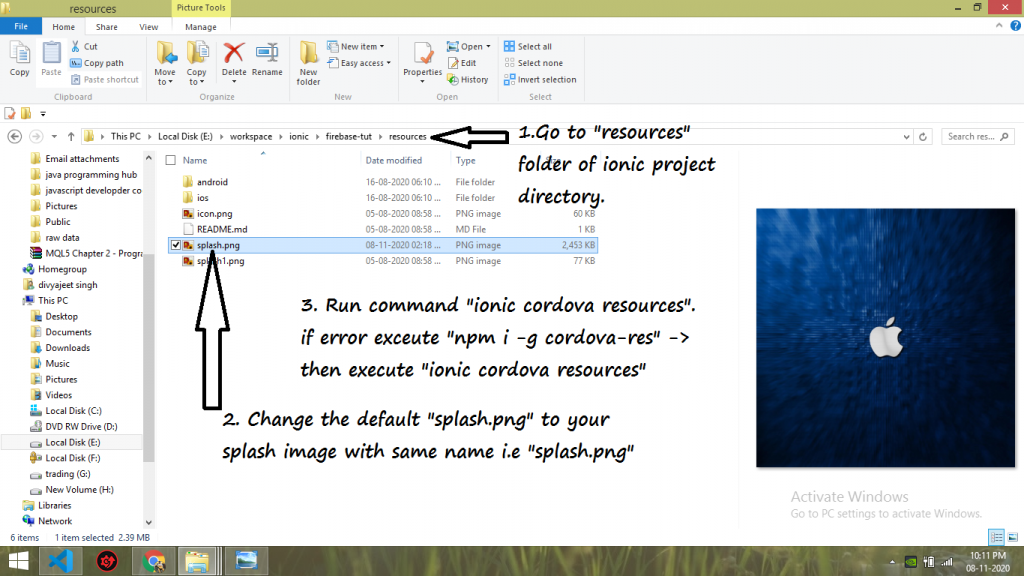
- After Downloading the splash screen go to “resources” folder of the ionic project i.e here we observed that there is a default splash screen simply you can replace the splash screen with own splash screen image, make sure the name is splash.png.
- Then go to terminal and run “
ionic cordova resources“, make sure terminal should be open on the same directory of ionic project. - In case, you get an error on “ionic cordova resources” command so you run “
npm i -g cordova-res“.After that you can execute “ionic cordova resources” - Please follow above step and then execute “ionic cordova build android –aot –prod” So you got new build.
Note Please uninstall previous build, Before install new build to test. Still problem please comment below.
Note :- if you run command “ionic cordova resources”. it would generated splash screen and icon for both the platform android and ios.