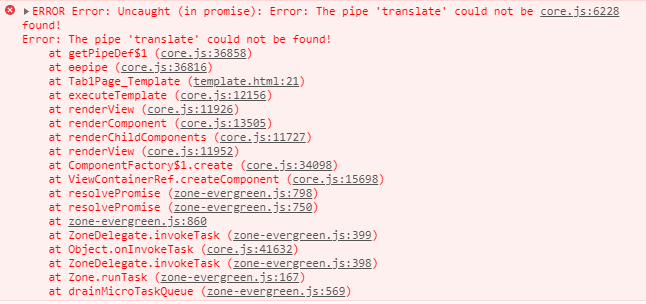
This most common error, would be catch when you are using internalization in ionic, Let’s start to resolve “The pipe ‘translate’ could not be found”.

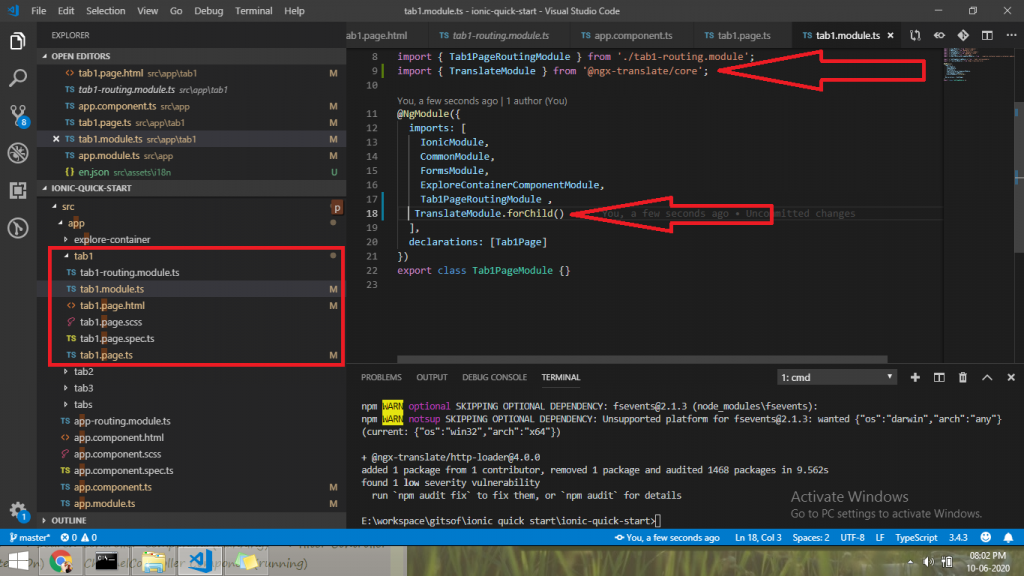
Go to “project directory” and then open page , where you are using translate, So open that module.ts file such as “tab1.module.ts”. Simply paste given below code.
| // Import Translate module import { TranslateModule } from ‘@ngx-translate/core’; |
Then Inside the imports block , you will paste.
| TranslateModule.forChild() |