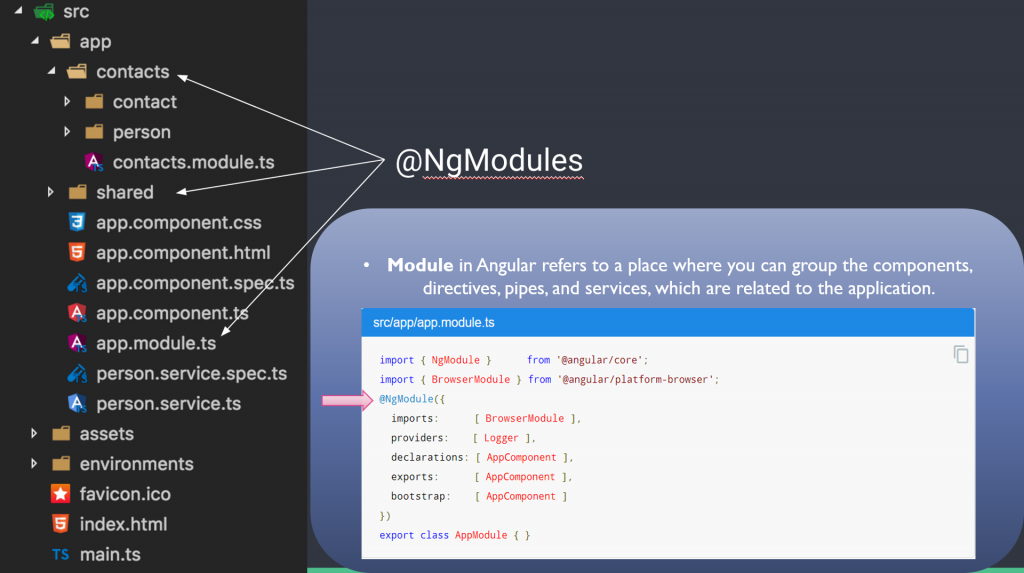
Module:
A module in Angular refers to a place where you can group the components, directives, pipes, and services, which are related to the application.
@NgModule:
Angular is modular and Angular provide NgModule modularity system. An NgModule is a container for a cohesive block of code. It can contain components, service providers, pipes, and directives.
@NgModule metadata:
NgModule contains the following metadata.
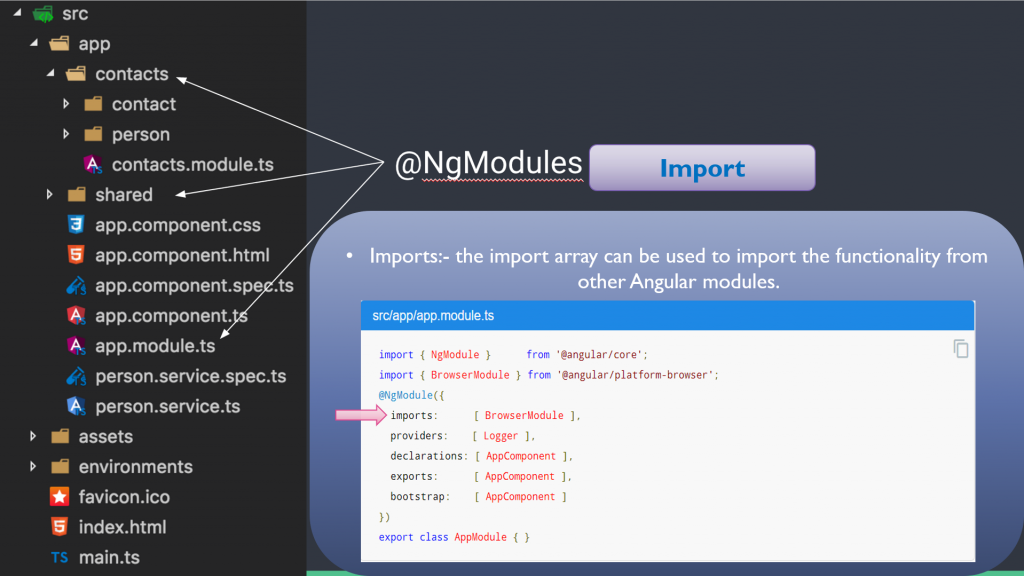
1.Imports
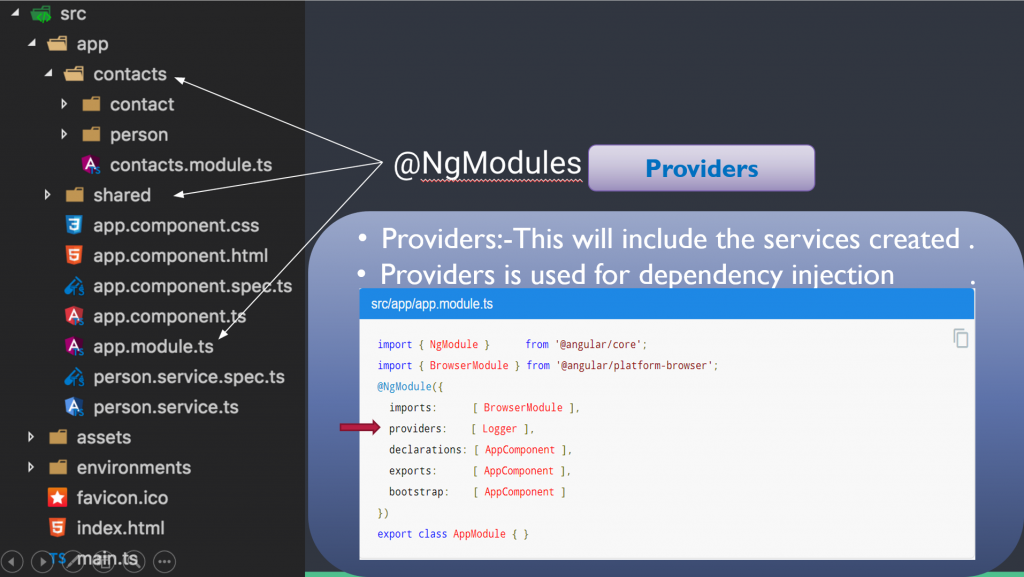
2. providers
3. declarations
4. exports
5. bootstrap
1.Imports:
The imports array can be used to import the functionality from other Angular modules.

2.Providers:
This will include the services created.
Providers are used for dependency injection

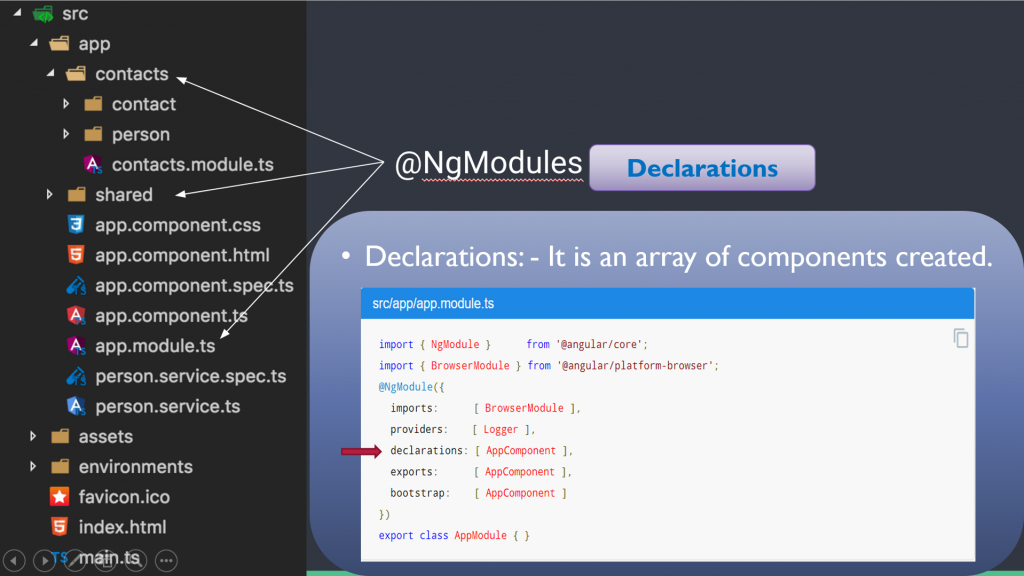
3.Declarations:
It is an array of components created.

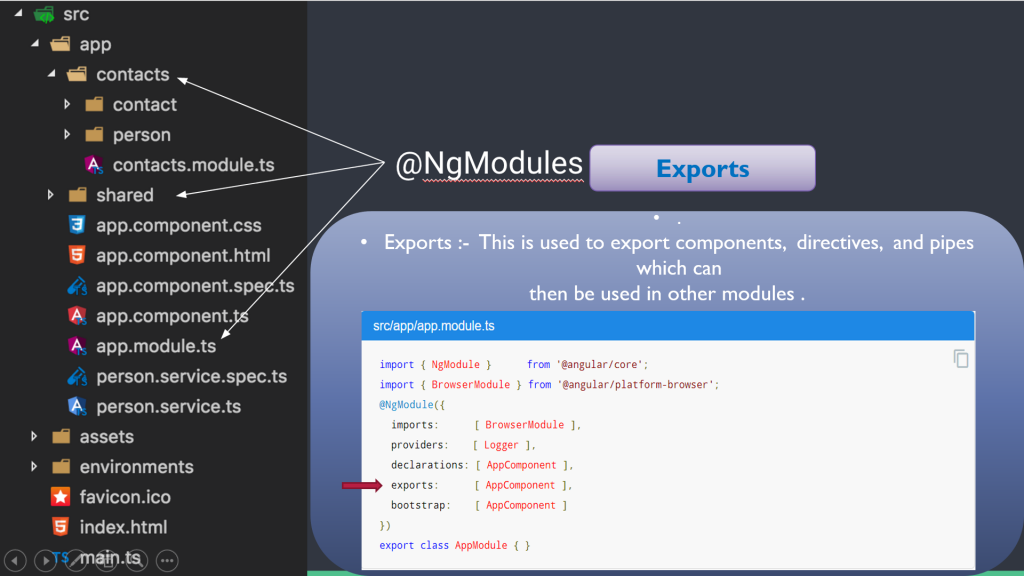
4.Exports:
This is used to export components, directives, and pipes which can
then be used in other modules.

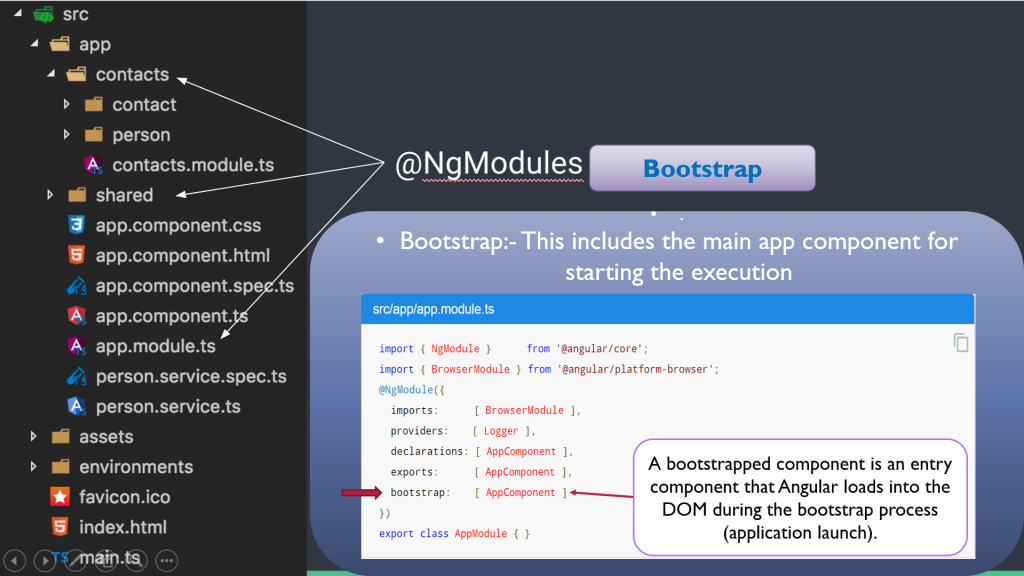
5.Bootstrap:
This includes the main app component for starting the execution.